
Ihr Lieben, ich überlasse den Blog heute mal dem Liebsten. Seit Monaten sage ich, dass ich gerne wieder eine Blogroll in meiner Sidebar hätte – also eine Liste mit Links zu anderen Blogs, die ich empfehle. Im Idealfall ist diese Liste dynamisch und zeigt den aktuellsten Post ganz oben an. Irgendwie verschwinden die Blogrolls immer mehr von Blogs. Bei Blogger hatte vor fünf Jahren gefühlt jeder eine Blogroll in der Sidebar und ich habe dadurch ganz viele tolle Blogs entdeckt. Bisher habe ich niemanden gefunden, der mir sagen konnte, wie ich das auf meinem WordPressblog einrichten kann. Bis heute. Da hat’s der Liebste einfach mal eben in fünfzehn Minuten eingerichtet, seht Ihr rechts unten – find ich ja mega! Er verrät Euch jetzt auch gleich wie’s geht:
Hallo! Nachdem mein Blogpost über den Umzug von Blogger zu WordPress doch gerne geklickt wird, möchte ich Euch heute zeigen, wie man eine eine Blogroll in WordPress einrichtet. Das ganze ist überhaupt nicht schwer und mit einem einzigen Plugin realisierbar. Die Anleitung dazu bekommt ihr jetzt:
Plugin FEEDZY installieren
Bitte installiert zuerst das Plugin FEEDZY RSS Feeds Lite über das Menü Plugins –> Installieren im WP Dashboard.

Widget hinzufügen und konfigurieren
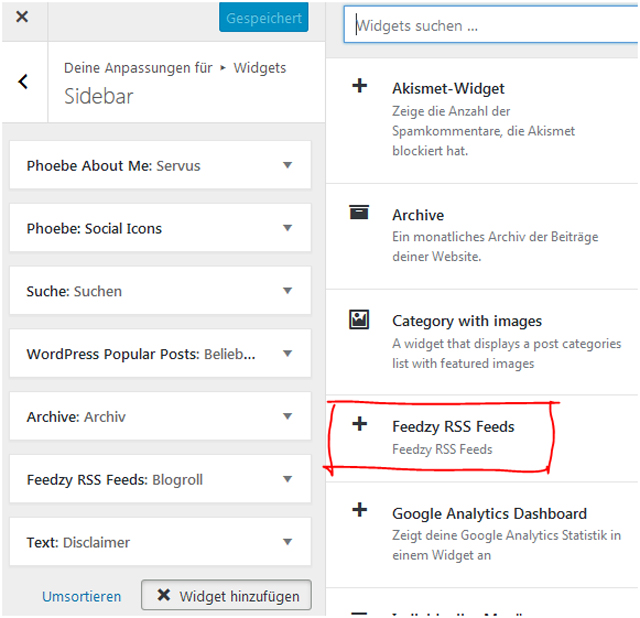
Das Plugin bringt auch ein neues Widget mit – Feedzy RSS Feeds. Über den Menüpunkt Design –> Anpassen im WP Dashboard gelangt ihr auf die Anpassungsseite eures Themes. Dort unter dem Punkt Widgets kann man in der Sidebar das Widget hinzufügen.

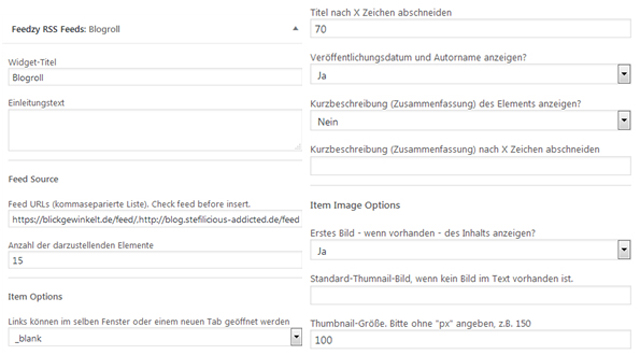
Danach erfolgt die Konfiguration des Widgets, die meiner Meinung nach recht einfach gestaltet ist:

Man kann hier die Überschrift einrichten und die Quelladressen der RSS/Atom Feeds der Blogs für die Blogroll [Anmerkung Annette: bei den WordPress-Blogs ist am Ende der URL meistens /feed/, bei den Blogspot-Blogs immer /feeds/posts/default], sowie weitere Parameter eingeben. Im Beispiel Screenshot oben seht ihr die Einstellungen, die tatsächlich in Annettes Blogroll hinterlegt sind. Lediglich als Standard-Thumbnail ist noch eine URL eines 100px x 100px großen Bildes hinterlegt, die ihr einfach als Bild in WP ablegen könnt [Anmerkung Annette: Medien –> Medienübersicht –> Datei hinzufügen –> Bild anklicken –> URL kopieren].
Der jetzt eingerichtete Zustand stellt eine funktionsfähige Blogroll dar, passt aber noch nicht zwingend zu eurem Design im Blog.
Anpassung ans Blog-Design
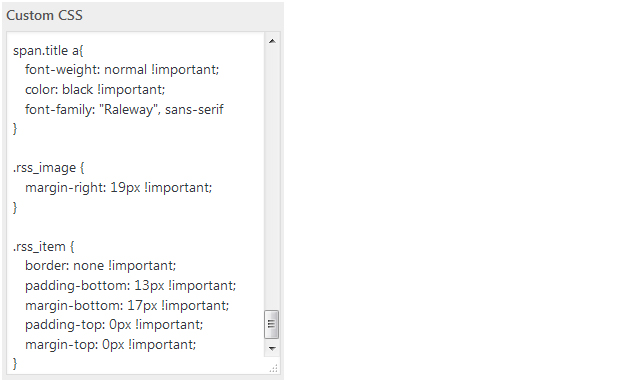
Damit die Blogroll jetzt auch zu eurem Design passt, müsst ihr ggf. noch zusätzliche CSS-Anpassungen durchführen. In Annettes Fall geht das recht komfortabel im Anpassungsmenü des Themes unter Custom CSS. Hier seht ihr die Anpassungen, die ich für Annette eingetragen habe:

- span.title a ist die Formatierung der Titel der Blogposts, die in der Blogroll angezeigt werden. Hier wird die Schriftart auf den Standard in Annettes Sidebar angepasst und die Farbe auch schwarz gesetzt – analog zu den beliebtesten Beiträgen weiter oben in der Sidebar.
- .rss_image ist die Formatierung des kleinen Bildes. Ich passe hier den Abstand nach rechts an.
- .rss_item ist die Formatierung des gesamten Textblocks neben dem kleinen Bild. Für Annette habe ich den Rahmen unten entfernt und die Innen- und Außenabstände ebenfalls angepasst, sodass es zum Rest passt.
Fertig
Das war’s schon. Für Annettes Blog waren das die einzigen Schritte, die für die Blogroll notwendig waren. Ich freue mich natürlich über Kommentare und bin auch gerne bereit, die eine oder andere Frage zu beantworten.





18 Kommentare
Vivolavita
20. Januar 2017, 17:50Genial, ich werde mich sobald ich Zeit habe daran machen, denn wie lange habe ich selbst versucht einen Blogroll oder etwas vergleichbares einzurichten. Es ist wirklich nicht mein Gebiet/Stärke aber mit deiner/eurer Hilfe kann es hoffentlich funktionieren. Schon mal im voraus danke und bei Fragen komm ich wieder vorbei. Herzliche grüße Vivo
Vivolavita
20. Februar 2017, 14:31Ich wollte unbedingt noch mal schreiben das der Blogroll wunderbar funktioniert. Bin sehr dankbar über diesen tollen Beitrag. Es hat jetzt doch auch ein ganz schönes Weilchen gebraucht, da bei uns im Hause auch nur Krankheiten von Krankheiten abgelöst werden. Jetzt ist die Freude und die Zeit für neues zurückgekehrt. Herzliche Grüsse Vivo
Annette
21. Februar 2017, 10:10Lieben Dank für Deine Rückmeldung! Das freut mich riesig! Auf dass die gesunde Welle das ganze Jahr anhält!
Suse
20. Januar 2017, 21:02Na dann frage ich gleich: Super erklärt übrigens!
Ich möchte meine Blogroll auf einer Seite einbauen, weil mir das in der Sidebar zu viel “Gewerch” ist.
Funktioniert das auch?
Herzliche Grüße und Danke schon mal für die Antwort!!
Suse
Carsten
20. Januar 2017, 21:26Hallo Suse, das geht natürlich auch. Leider kann man dann das Widget nicht nutzen, sondern muss das Plugin über Shortcodes einbinden. Hierzu findest du auf der Webseite des Plugins weitere Hinweise.
Suse
21. Januar 2017, 08:31Danke Carsten!
BillasWelt
22. Januar 2017, 16:24Seit ich auf WordPress bin, freue ich mich zwar an meinem neuen Blogdesign, aber habe mein Blogroll ziemlich vermisst. Immer bei Bloglovin’ gucken ist mir zu umständlich. Da kommt hier der Beitrag genau richtig! Und… Ich habe es getan und es hat funktioniert! Nun fehlt noch das Feintuning, mit der Designanpassung. Ein Problemchen gibt es aber noch: es werden von jedem Blog mehrere Posts angezeigt, wie bekomme ich das weg?
Es grüßt die Billa
Kasi
23. Januar 2017, 09:57Hallo Billa, da kann ich leider nicht helfen. Das Plugin zeigt tatsächlich die Anzahl der Posts an, die eingestellt ist – egal von welchem Blog die aktuellsten sind. Hier müsste man tiefer in die Programmierung absteigen…
Viele Grüße, Carsten
stefi_licious
24. Januar 2017, 14:18sehr sehr cool! danke für die ausführliche erklärung!!!! (make blogroll great again! – sorry, ist mir gerade so durch den kopf gegangen. 😉 )
viele grüße
die frau s.
Marionette Hermann (Blumenfrau)
29. Januar 2017, 16:32Ha, das ist ja toll. Eigentlich war ich auf der Such nach einer Linkparty für Sonntags … so bin ich dann bei Dir gelandet. Hat mir sofort gefallen bei Dir, auch weil ich die Silvestertütenparty auch gemacht habe (die Gäste haben es mitgebracht!). Nun sehe ich hier mein Problem, seit ich bei Worpress.org bin vermisse ich die Blogroll doch sehr! Allerdings habe ich keine Sidebars, aber die Blogroll kann ja auch auf eine Seite, die mit Sidebar definiert ist, untergebracht werden, denke ich! In jedem Fall werde ich dies heute mal ausprobieren. Vielen Dank an Dich und Deinen Liebsten fürs Zeigen. LG und schonen Sonntag Marion
Lux und Poppy
10. Februar 2017, 09:33Habe ich direkt bei mir auch eingefügt – danke für das Tutorial! Ich nutze zusätzlich noch das “Individuelle Sidebars” Plugin, damit die Blogroll nur erscheint, wenn man sich einen Beitrag im Detail anschaut – sonst ist mir das zu viel in der Sidebar 🙂
Annette
10. Februar 2017, 11:06Ohhhh! Das ist ja auch eine sehr coole Idee! Danke für den Tipp! Liebe Grüße, Annette
28 Days of Blogging – Zwischenfazit zur Februar-Challenge
14. Februar 2017, 11:37[…] mich mit auf Deko-Messen genommen, mir kostenlose Schriftarten gezeigt und ein Tutorial, wie man dynamische Blogrolls erstellt. Die »Abräumerin« ist für mich aber Aileen, die #28daysofblogging dazu nutzt auf be happy eine […]
holunderbluetchen
14. Februar 2017, 13:28Ich find’s auch klasse, wenn es auf dem Blog eine Blogroll gibt. Viele Blogger verzichten aus Designgründen ja mittlerweile auf sie und das finde ich ehrlich gesagt auch etwas “unkollegial”. Denn man selbst möchte ja bitteschön in der Blogroll anderer Seiten erscheinen und somit angeklickt werden 😉
Ich habe bei Blogger gerade ein anderes Problem: du wirst in meiner Blogroll nicht angezeigt, obwohl ich dir folge, liebe Annette. Es gab ja in letzter Zeit bei Blogger einige Änderungen und jetzt blicke ich nicht mehr durch und weiß nicht, wie ich dich anzeigen lassen kann 😉 Falls du oder jemand, der dies liest, Rat weiss, ich wäre dankbar 🙂
Herzliche Grüße, helga
Carsten
23. Februar 2017, 10:17Hallo Helga, ich habe mit einem anderen Blogger-Account Annettes Blog abonniert und bei mir wird ihr Blog ganz normal angezeigt. Prüfe doch bitte, ob du die aktuelle URL vom Blog verwendest.
Viele Grüße, Carsten
Karen Heyer (Allegrias Landhaus)
24. Juli 2017, 10:30Danke schön,
habe es mir eben eingebaut. Nur das Hinzufügen der einzelnen Urls in das Winzfeld ist ein wenig frickelig gewesen.
Viele Grüße
Karen
Ulrike
13. Januar 2018, 18:27Mmmh, ich bin ja ein bisschen spät, und dazu noch irgendwie zu doof. Bilder einbinden geht schon einmal gar nicht, weil dann die Grafiken von http-Seiten die Seite unsicher machen. Also ohne, aber irgendwie werden meine beiden, gerade mit komma (Leerstelle nach dem Komma?) nicht angezeigt. Any ideas?
Carsten
22. Januar 2018, 12:05Hallo Ulrike,
das mit den Grafiken stimmt natürlich. Allerdings gibt es aus meiner Sicht keinen Grund, eine Seite ohne sensible Daten per HTTPS abzusichern. Kommas zwischen den Feeds habe ich nicht gesetzt. Sonst kann ich leider keinen weiteren Support geben. Tut mir leid.
VG, Carsten